
W tym artykule zajmiemy się podstawowym ustawieniem WordPressa i jego funkcjonalnościami. Pokażę Ci, jak wygląda praca nad stroną, oraz na co zwracać uwagę, dzięki czemu szybko zaprzyjaźnisz się z WordPressem.
Jeśli jeszcze nie masz gotowej instalacji, wróć do tych artykułów.
Jak zrobić własną stronę internetową? Cz. I
Jak zrobić stronę internetową? Cz. II
Wprowadzenie

Aby to osiągnąć, musimy coś poświęcić. Musisz liczyć się z tym, że tworzona strona nie będzie idealna. Nie powstanie też w parę dni, ponieważ wykonujemy ją samodzielnie. Do tego będziesz pracować na żywym organizmie, to znaczy wprowadzać zmiany na już zainstalowanej stronie na serwerze. To nie jest optymalne podejście.
Profesjonalnie stronę tworzy się lokalnie, instalując serwer na własnym komputerze. To jednak sporo pracy, którą w poradniku pomijam. Natomiast jeśli Twój biznes wymaga zaawansowanej strony www i przewidujesz potrzebę szybkiego rozwoju oprogramowania – wybierz inną ścieżkę prac.
Kupno i instalacja szablonu
WordPress, jak już wiesz, to silnik naszego auta, a szablon to jego całe nadwozie. Można pracować na domyślnym szablonie lub korzystać z tych darmowych, ale ich możliwości będą bardzo ograniczone. Do tego dochodzi kwestia bezpieczeństwa darmowych rozwiązań. Przypomnę, że ich nie zalecam.
Kupno szablonu
Szablon strony możesz kupić na portalach takich jak themeforest.net.
Serwis pozwala zobaczyć demo szablonu, poczytać o jego funkcjonalnościach, a także poznać opinie. Te są bardzo ważne, ponieważ wiele szablonów po prostu jest kiepskiej jakości. Polecam brać takie szablony, które mają dużą popularność (wiele pobrań, dużo opinii), a także aktywną pomoc (autor odpowiada na komentarze).
Taki szablon będzie kosztował od 100 do 300 złotych.
Przykładowy szablon
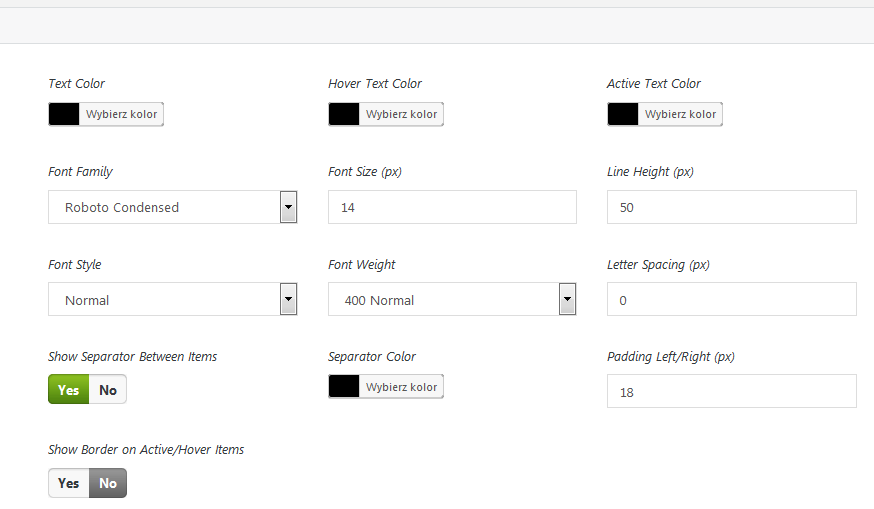
Szablon, na którym zaprezentuję Ci dziś funkcjonalności, nazywa się Bridge (zobacz demo). To bardzo rozbudowane narzędzie. Nie polecam go początkującym, chociaż daje ogromne możliwości. Aby to zobrazować, napiszę tylko, że szablon ma ponad 100 pól wyboru samej czcionki, a nie mówię o ustawieniach rozmiaru, kursywy, koloru itd.

Instalacja szablonu
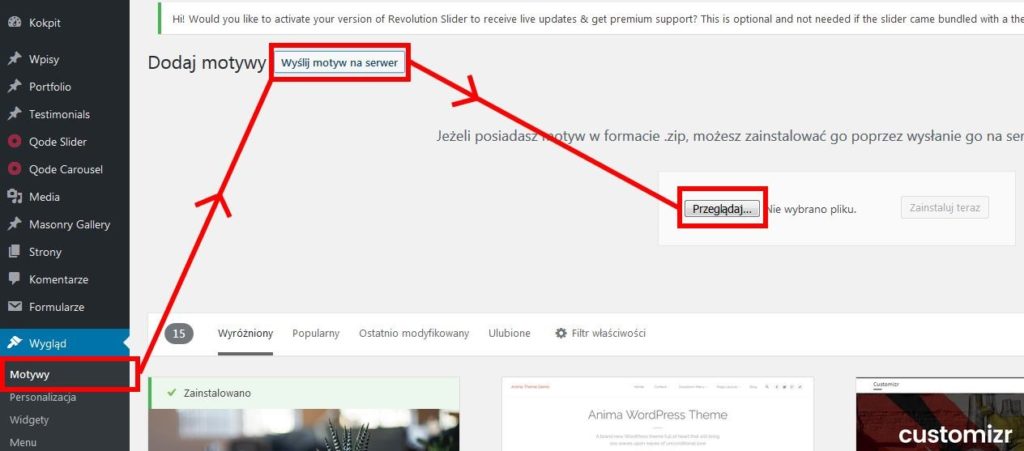
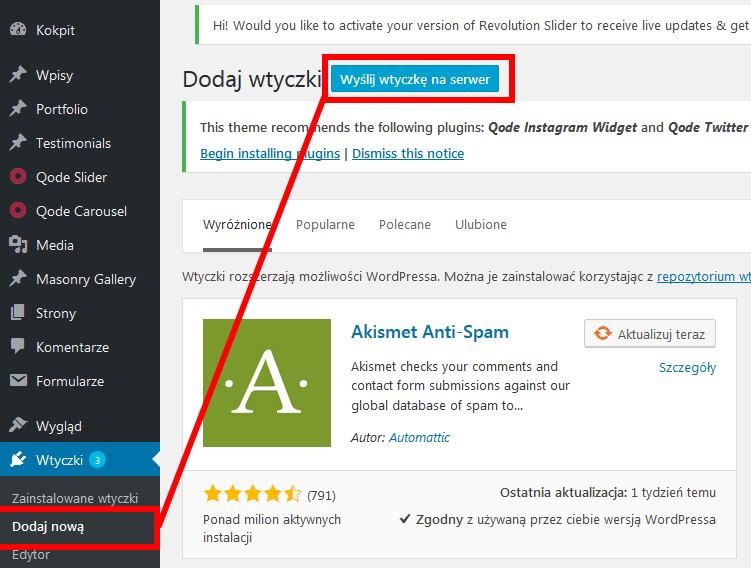
Instalacja szablonu jest dość prosta. Po jego zakupie dostaniesz możliwość pobrania plików. Wśród nich będzie folder nazwany tak jak szablon. Będzie spakowany (rozszerzenie .zip). Tak jak na obrazie niżej wybierz na komputerze ten folder i go zainstaluj

Po instalacji zobaczysz jego zdjęcie i nazwę na liście szablonów. Teraz możesz go aktywować. Po prostu kliknij włącz.
Szablon i jego dodatki
Niektóre szablony zbudowane są z wielu wtyczek i wymagają dodatkowych instalacji. W takim przypadku wyświetli się stosowny komunikat. Informacja ta powinna również pojawić się w dokumentacji. Z reguły jednak wszystkie pliki są w tej samej paczce, którą otrzymasz po zakupie szablonu.

Ustawienia szablonu
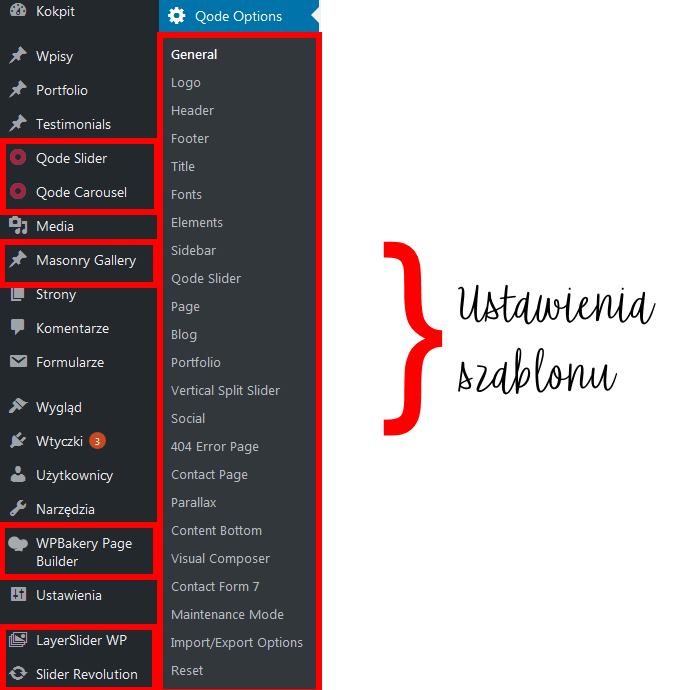
Każdy szablon jest inny i ma inne funkcjonalności. W naszym przypadku motyw Bridge dodaje do nawigacji po lewej stronie sporo dodatkowych przycisków, a każdy z nich zawiera inne ustawienia. Niekiedy jest ich naprawdę dużo!

O pracy z szablonami będę pisał w kolejnych artykułach. Na razie skupimy się na ustawieniach samego silnika – WordPressa.
Podstawowe ustawienia WordPressa
Wiele ustawień jest oczywistych takich jak: data, język witryny czy ustawienia rejestracji użytkowników. Nie trzeba tu wiele pisać poza tym, że zawsze warto czytać uważnie wyjaśnienia, które daje WordPress, i sprawdzać, co dzieje się ze stroną po wprowadzonej zmianie.
Ustawienia główne
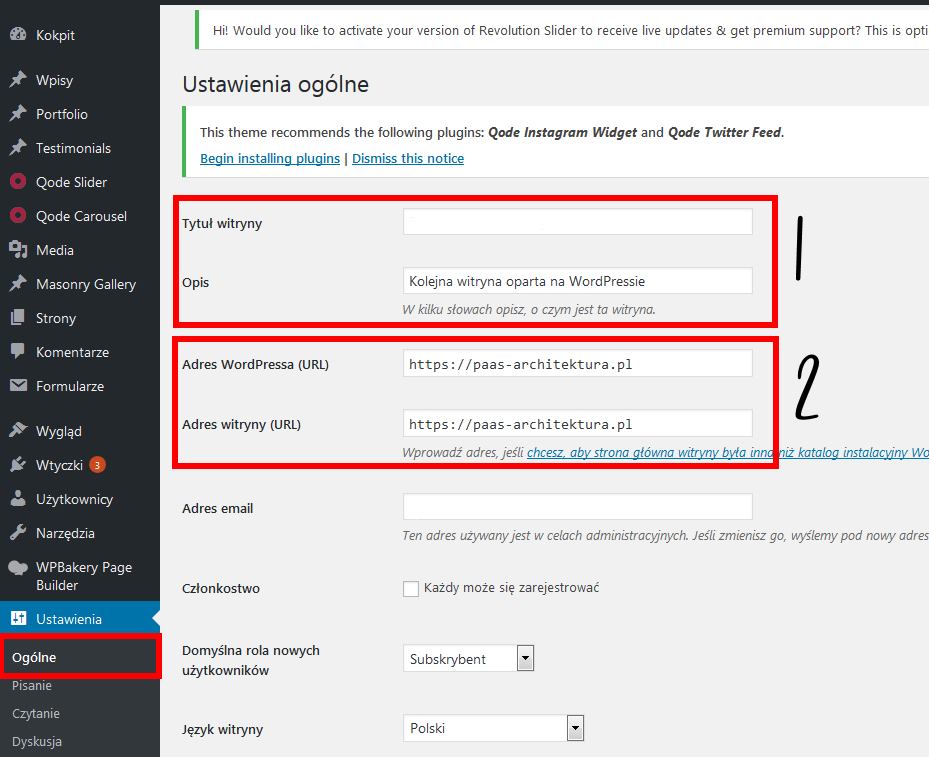
Wejdź do Ustawienia > Ogólne

- W polach tytuł witryny podaj nazwę swojego projektu lub firmy, a w opisie stwórz krótkie podsumowanie działalności.
- Pól z adresami strony nie ruszaj! Zmiana choćby znaku może zepsuć całą instalację. Być może będzie potrzebna zmiana protokołu HTTP na HTTPS, ale zanim to zrobisz, upewnij się, że na pewno musisz.
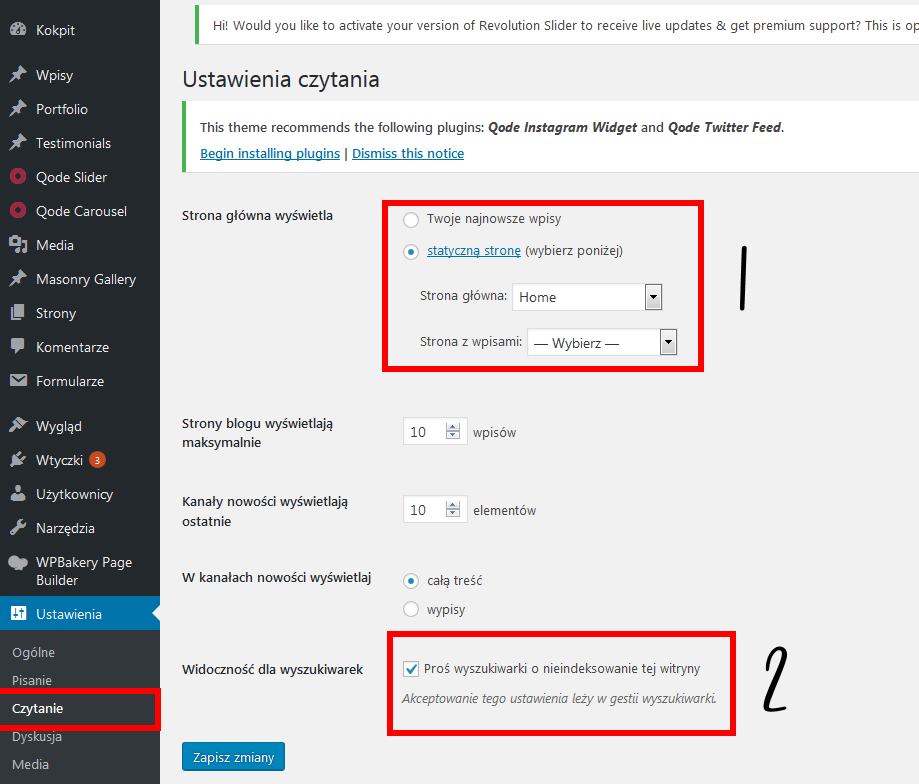
Wejdź do Ustawienia > Czytanie

- W polu wyświetlania strony głównej z reguły nie musisz nic zmieniać. Zainstalowany szablon przejmuje nad tym kontrolę.
- W polu indeksacji sprawdź, czy jest ono zaznaczone. Ta opcja dodaje komendę dla robotów wyszukiwarek, by nie wyświetlały strony w wynikach wyszukiwań. Niech tak zostanie, dopóki pracujesz nad stroną. Nie zapomnij tego wyłączyć, gdy zakończysz pracę!
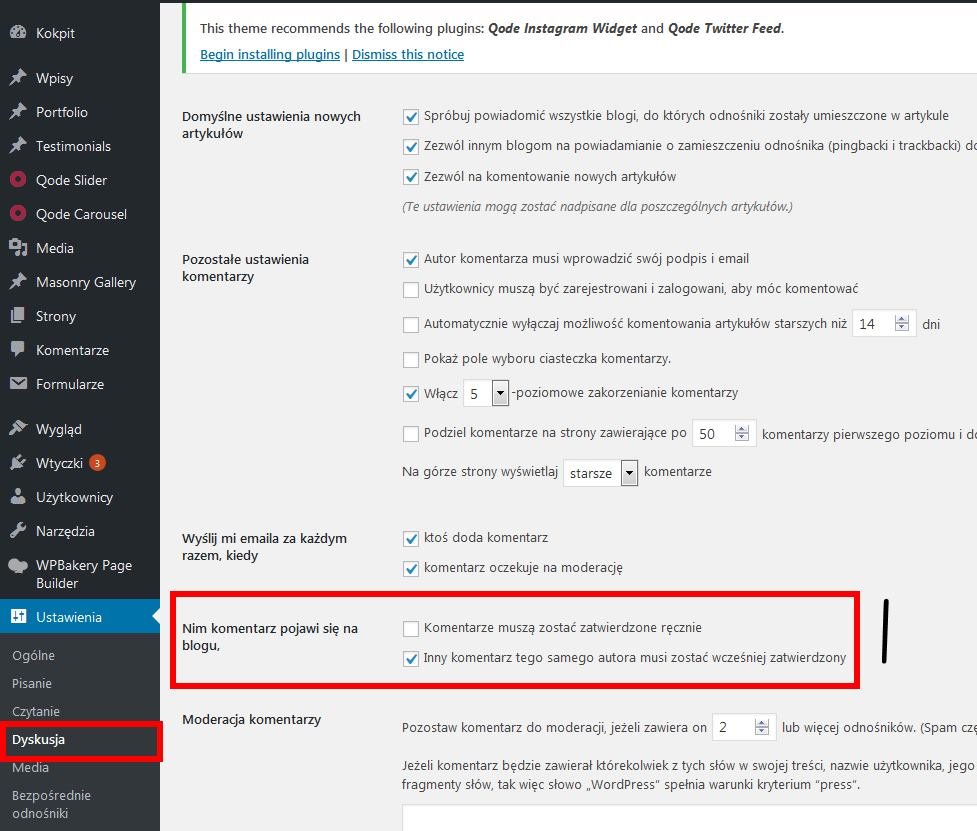
Wejdź do Ustawienia > Dyskusja

- W tej zakładce ustawień możesz dokładnie sprecyzować, kto i jak może komentować Twoje artykuły czy strony. Przejrzyj wszystkie opcje i ustaw je tak, by komentarze nie pojawiały się na stronie bez moderacji. To ważne, bo w sieci grasują boty, które spamują każdą znalezioną stronę www.
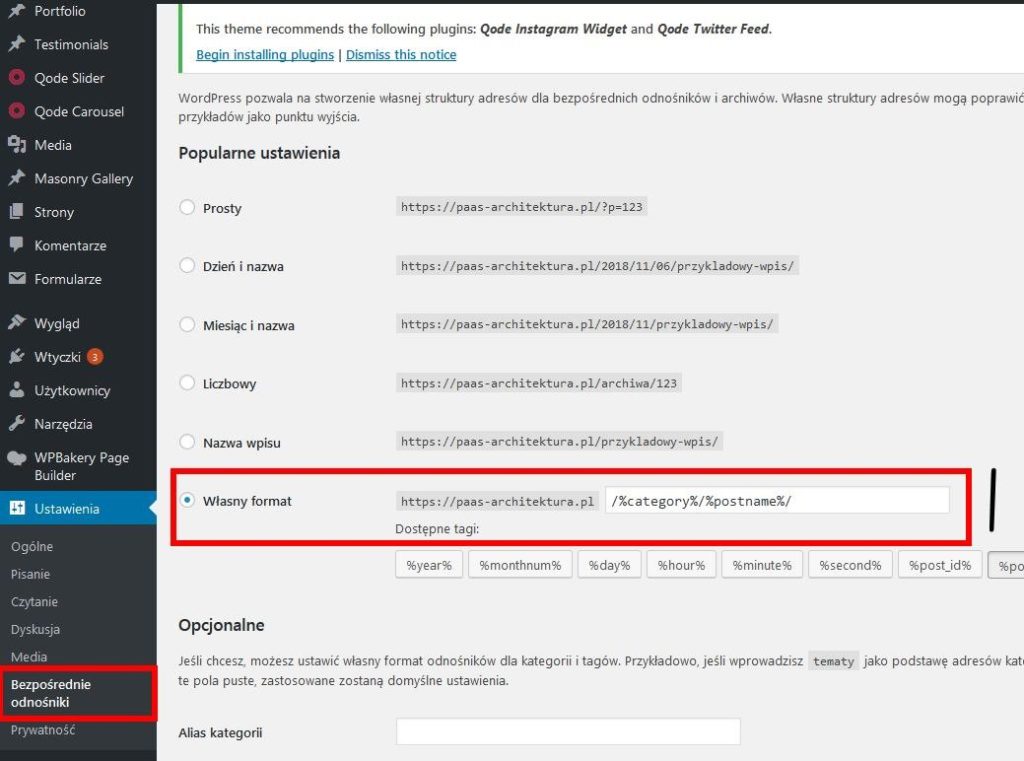
Wejdź do Ustawienia > Bezpośrednie odnośniki

- W tym polu ustawisz wygląd adresów URL, czyli ciągów znaków, które znajdziesz zawsze w pasku adresu przeglądarki. W przypadku tego artykułu adresem jest: https://samodzielny-marketing.pl/jak-wykonac-strone-internetowa-cz-iii/. Zalecam ustawić je tak jak na obrazku. Temat jeszcze poruszę w kolejnych artykułach.
To tylko kilka pierwszych kroków na drodze do własnej strony www. W kolejnych artykułach zagłębimy się już w konkretne zadania, by nadać stronie nieco życia.
Kilka istotnych uwag do pracy
-
- Zanim cokolwiek zainstalujesz (wtyczkę czy szablon) upewnij się, że jest kompatybilna z Twoją wersją WordPressa. W zakładce Kokpit > Aktualizacje sprawdzisz jaką masz wersję silnika. Porównuj ją z tym, co instalujesz. To ważne!
-
- Większość szablonów daje możliwość instalacji wersji demo, czyli odtworzenia na Twojej stronie tej samej treści i wyglądu jak w wersji demo. W dokumentacji zawsze będzie instrukcja, jak to zrobić.
-
- Tworząc stronę www, stajesz się automatycznie administratorem danych osobowych osób, które odwiedzą Twoją stronę. Musisz stworzyć politykę prywatności i regulamin strony. WordPress nawet daje szkic tych dokumentów. Zajrzyj do Ustawienia > Prywatność.
-
- Póki pracujesz nad stroną, nie umieszczaj do niej nigdzie linków! Chyba że chcesz, by przypadkowe osoby ją odwiedzały, gdy nie jest gotowa.
-
- Wprowadzaj zawsze tylko jedną zmianę na raz. Nie otwieraj panelu administracyjnego w kilku zakładkach i nie zapisuj wielu opcji jednocześnie. To może całkowicie popsuć instalację, a raczej nie chcesz robić wszystkiego od nowa.

Budowanie strony internetowej. Cz. IV
Na przykładach pokazany jest panel strony paas-architektura.pl.


Zostaw komentarz