
A więc Twoja strona już działa. WordPress jest zainstalowany i czeka na pierwsze komendy. Gratuluję, dom stoi, ale w środku jest pusty. Pora go wyposażyć i jest to dużo trudniejszy etap prac, ale nie łam się, wszystko Ci wytłumaczę. :-)
Jeśli dom jeszcze nie stoi, sprawdź:
Jak zrobić własną stronę internetową. Cz. I
Pierwsze kroki na nowej stronie
- Zaloguj się do WordPressa (zgodnie z instrukcją w pierwszym artykule)
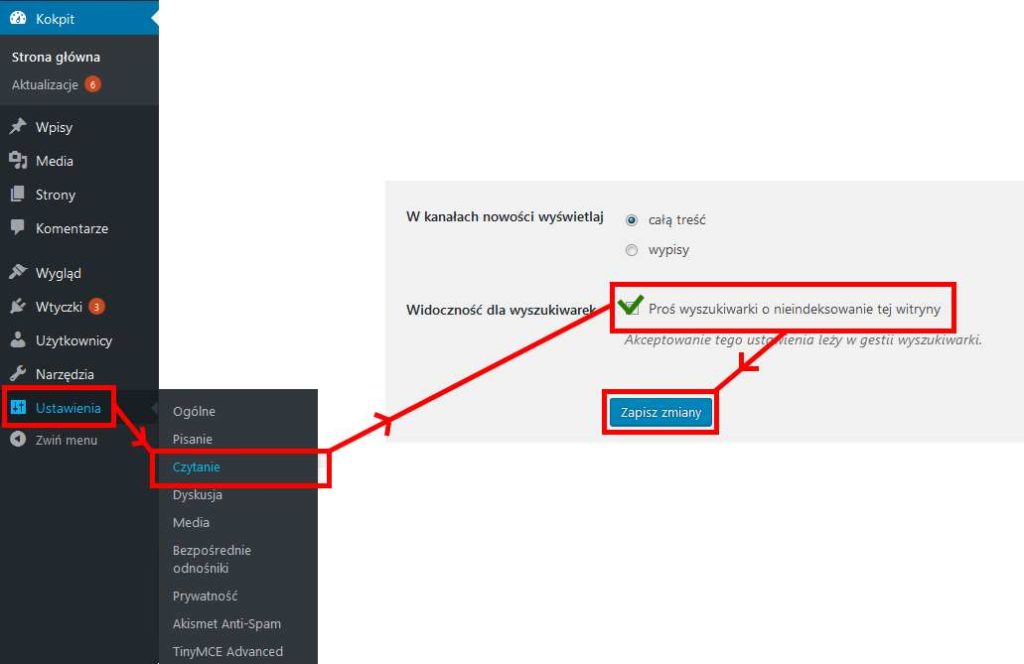
- W pasku bocznym wybierz: Ustawienia > Czytanie
- Zaznacz opcję Proś wyszukiwarki o nieindeksowanie tej witryny.

Dzięki temu nikt przez przypadek nie znajdzie Twojej strony w Google. Teraz możesz spokojnie czytać dalej poradnik i testować funkcjonalności strony.
Gdyby okazało się, że Twój panel administracyjny WordPressa jest… po francusku (tak się może zdarzyć na hostingu OVH), kliknij pozycję z ikoną ustawień, a następnie w jednym z rozwijalnych pasków wybierz język polski.
Ikona ustawień
![]()
Co będzie potrzebne do wykonania strony?
- 47 godzin nauki
- Trochę pieniędzy
Dlaczego 47 godzin? Nie wiem, to subiektywna liczba. Jeśli masz jakąś wiedzę i szybko się uczysz, to odejmij sobie parę godzin. Jeśli nie wiesz nawet co to jest domena internetowa, to dodaj kilkanaście.
Jedno jest pewne, nie postawisz dobrej strony bez podstawowej wiedzy. Nie ma obecnie takiego narzędzia, które tworzyłoby strony całkowicie samodzielnie. Możesz oczywiście zapłacić za wykonanie witryny, ale przecież nie o to chodzi w samodzielnym marketingu. Poza tym nie chcesz się uzależniać od wykonawcy strony.
Zrozumieć WordPressa
WordPress to CMS (Content Management System), czyli system zarządzania treścią. Powstał jako darmowe narzędzie do tworzenia blogów, ale przez lata rozrósł się i teraz to najpopularniejsze rozwiązanie do budowania stron, na którym postawisz nawet sklep internetowy.
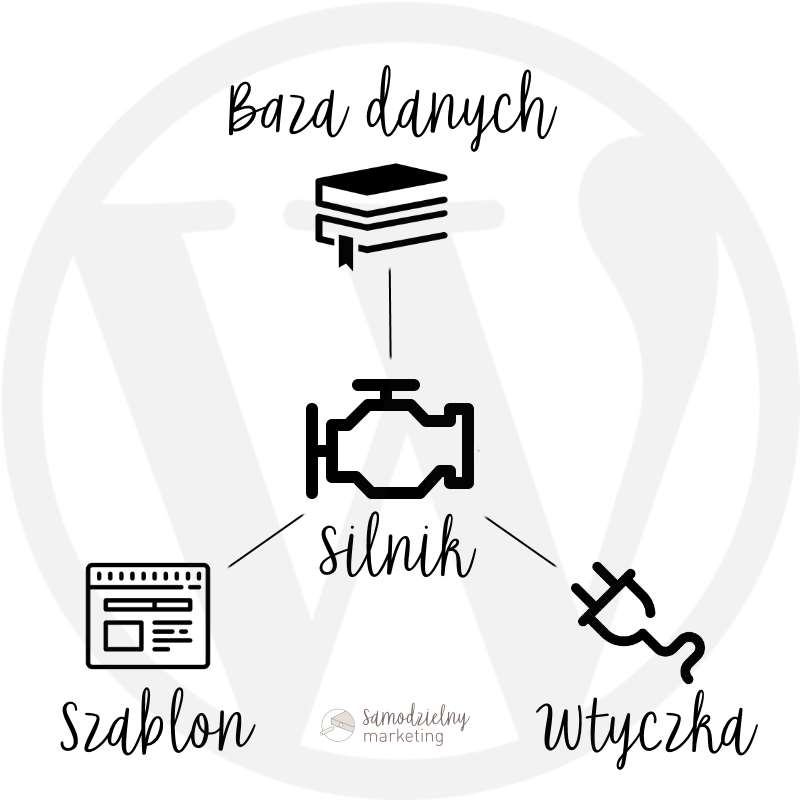
Zanim zaczniesz klikać w panelu administracyjnym WordPressa, przyjrzyj się poniższemu schematowi. To pierwszy krok nauki!

Silnik
CMS WordPress ma silnik, czyli tysiące linijek kodu i setki plików, które są na tyle skomplikowane, że lepiej na razie ten temat zostawić. I tak mocno go upraszczam :-)
Całe szczęście narzędzie zostało tak zbudowane, by działać bez obsługi. Teoretycznie nie musisz w ogóle podnosić maski, jak w samochodzie, a silnik będzie działał.
Baza danych
Dalej mamy bazę danych, bez której silnik nie zadziała. Najprościej rzecz ujmując baza danych to tabela (podobna do tej z Excela), w której silnik przechowuje dane. Tu też wszystko działa w założeniu bez obsługi.
Szablon
Następny jest szablon, inaczej nazywany skórką lub templatką (od angielskiego template). Szablon nadaje wygląd stronie. Jeśli wrócimy do motoryzacyjnego porównania, szablon będzie nadwoziem auta wraz ze sterowaniem. Dzięki szablonowi nie trzeba znać języków programowania, żeby zarządzać wyglądem i funkcjonalnością strony.
Szablon, na przykład, pozwala zmienić kolor tła strony jednym wciśnięciem guzika. Jeśli masz konto w banku, Facebooka czy Spotify to obsługa szablonu nie jest wiele trudniejsza. To po prostu dużo przycisków, które trzeba zrozumieć.
Wtyczki
Na końcu są wtyczki, inaczej nazywane dodatkami, pluginami i innymi dziwnymi określeniami. Wtyczki to wszelkie akcesoria naszego auta: ładniejszy wydech, spojler, złote lusterka, ale też wspomaganie kierownicy czy ABS. Wtyczki zwiększają możliwości strony i czasami są niezwykle przydatne. To w nich tkwi siła WordPressa, bo możesz zainstalować ich setki i z samochodu zrobić samolot.
Wtyczki również działają na zasadzie przycisków.
Czas start
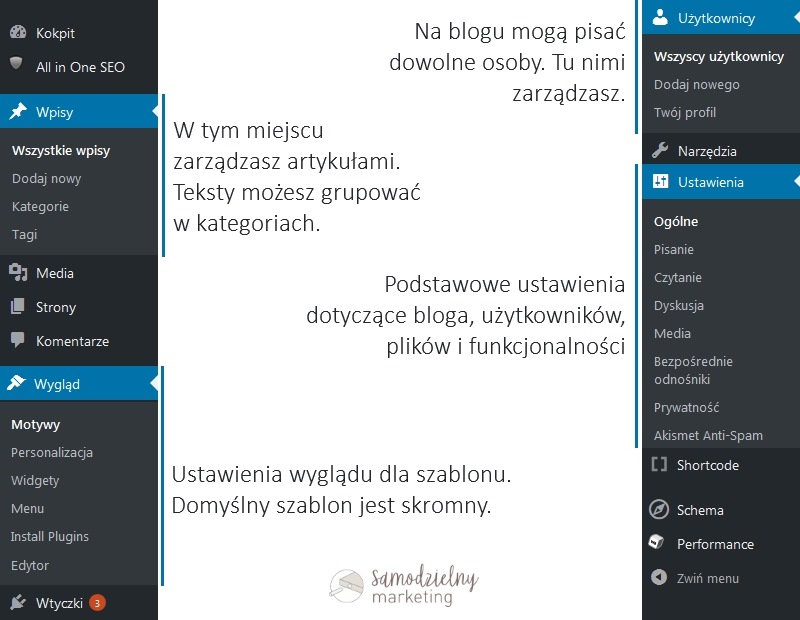
Pora zdobyć pierwsze doświadczenie. Nie instaluj jeszcze żadnych wtyczek czy szablonów. Wiążą się z tym pewne niebezpieczeństwa, o których napiszę w następnej części. Na razie przejdź przez wszystkie pozycje w menu nawigacyjnym i zacznij poznawać WordPressa w jego podstawowej odsłonie.



Zostaw komentarz