
Po zainstalowaniu WordPressa i wprowadzeniu podstawowych ustawień, większość Twojej pracy będzie odbywać się w edytorze treści na stronach, wpisach lub w portfolio. Pora więc poznać wizualny edytor treści.
Masz już za sobą poprzednie artykuły w serii?
Jak zrobić własną stronę internetową? Cz. I
Jak zrobić stronę internetową? Cz. II
Jak wykonać stronę internetową? Cz. III
Jak zbudować stronę internetową? Cz. IV
Edytor wizualny
Chociaż WordPress ma wbudowany standardowy wizualny edytor treści, to Twój szablon może korzystać z własnych rozwiązań. Na rynku jest sporo edytorów, każdy oferuje co innego, ale wszystkie sprowadzają się do jednej idei WYSIWYG, czyli What You See Is What You Get.
Niestety, to nie do końca prawda. Edytory wizualne wciąż są bardzo toporne i nie tak łatwo w nich pracować. Czeka Cię mnóstwo nerwów i testów, zanim poczujesz ich efektywność.
Jak działa edytor wizualny?
Cała idea sprowadza się do tego, że zwykłymi akcjami drag&drop (czyli przeciągnij i upuść), wyborem opcji, oraz wpisywaniem wartości układasz treść na stronie. Nie musisz mieć żadnych umiejętności programistycznych.
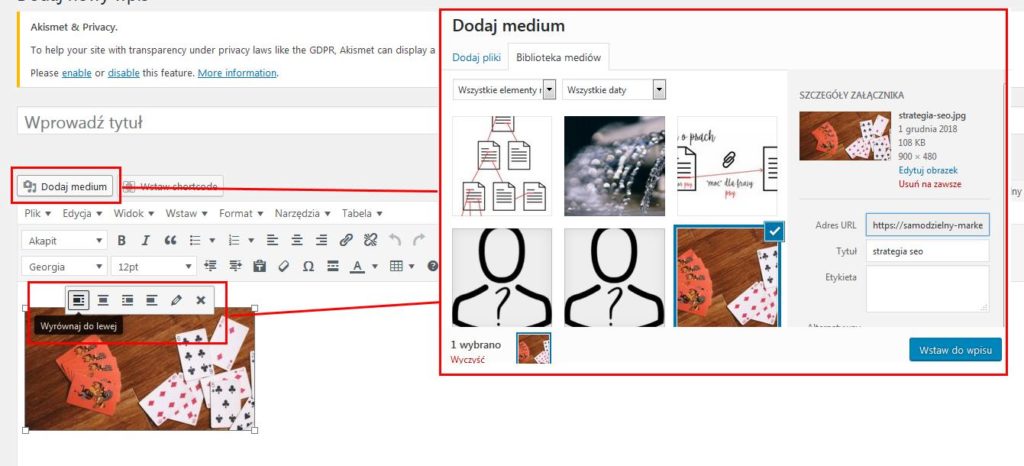
Możesz dodać obrazek, wyrównać go do lewej i podpisać, a wszystko na zasadzie obsługi gotowej aplikacji.

W ten sposób edytor sam koduje stronę i po zapisaniu wyświetla ją tak, jak została przez Ciebie ułożona. W teorii :-)
WordPress Gutenberg
Gutenberg to świeżo stworzony edytor treści dla WordPressa w wersji 5.0, który działa dokładnie na zasadzie WYSIWYG. Zobacz film z wprowadzeniem do tego edytora (po angielsku).
Inne edytory
Gutenberg to jeden z wielu edytorów. Na rynku jest ich sporo, ale przygodę sugeruję zacząć od tego, który dostarcza zakupiony szablon.
Ja korzystam z TinyMCE Advanced. To prosty edytor wzbogacony o shortcodes.

Shortcodes
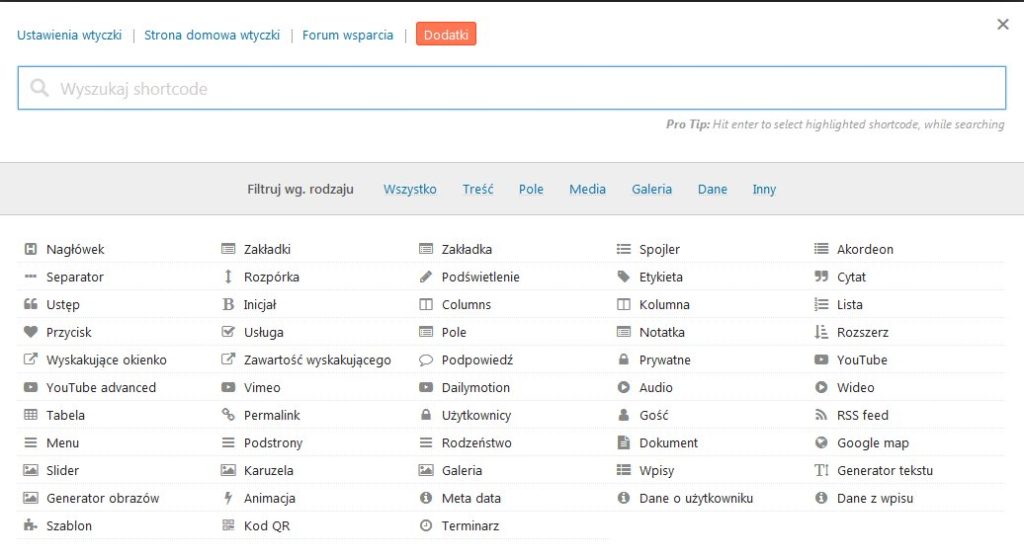
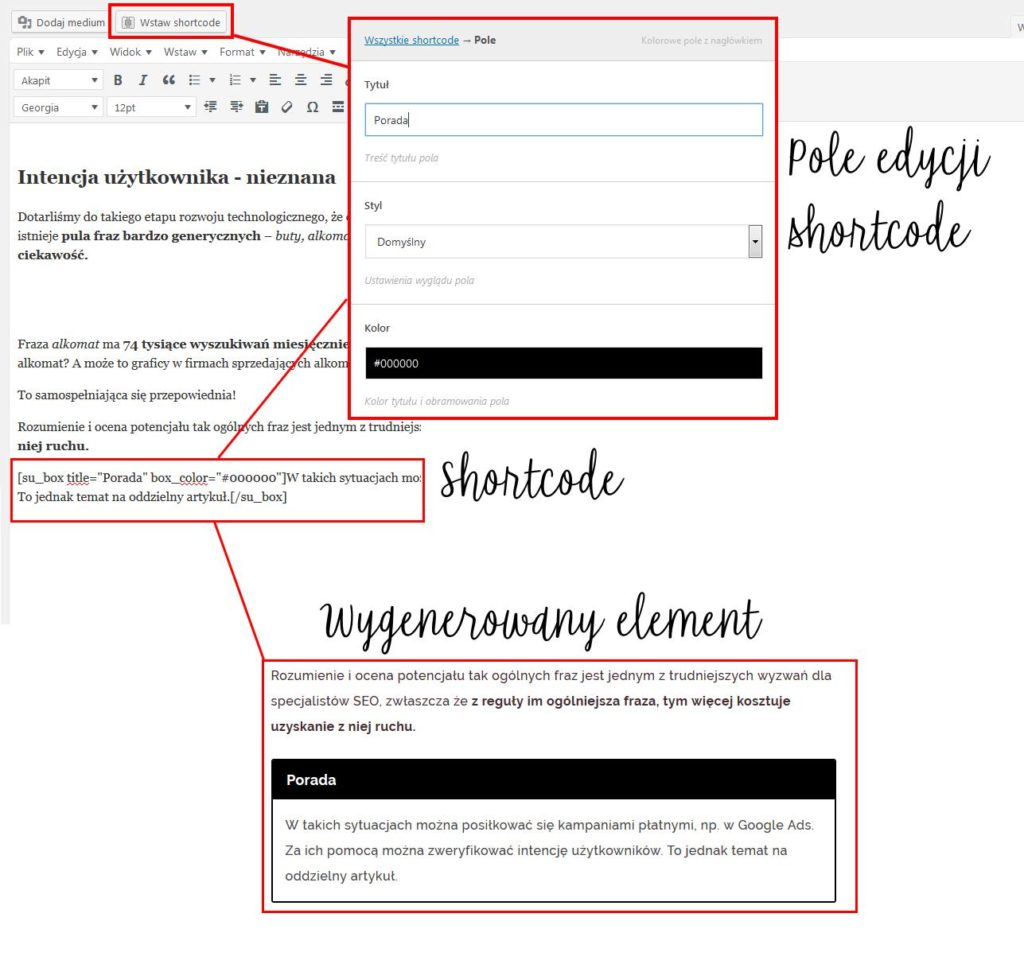
Każdy edytor można wzbogacić o funkcję shortcodes, czyli uproszczony kod, który pozwala bez specjalnej nauki wstawiać funkcjonalności w edytorze wizualnym. Na swoim blogu używam wtyczki Shortcodes Ultimate, za pomocą której mogę dodawać ozdobne bloki dla tekstu, podświetlenia, galerie, etykiety itd.

Podstawowa obsługa edytora
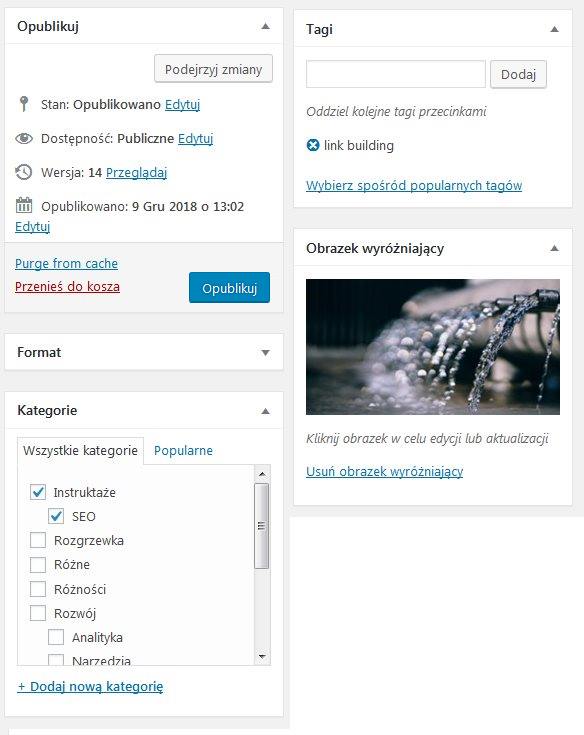
Przy każdym wpisie blogowym, czy tworzonej stronie, niezależnie od edytora, wyświetla się pasek opcji, w którym możesz:
- opublikować wpis lub zapisać jego szkic,
- ustawić datę publikacji,
- przypisać kategorię (tylko we wpisach),
- dodać tagi,
- i wybrać główne zdjęcie.

Te ustawienia są dość oczywiste. Okazjonalnie szablon może dodać tu swoje ustawienia.
Dodatkowe opcje wtyczek
Pod polem edytora znajdują się wszystkie dodatkowe funkcje zainstalowanych wtyczek. To mogą być pola meta danych wtyczki Yoast, pole formatów Schema i inne opcje szablonu.
Edycja wizualna
Obsługa edytora wizualnego to kwestia zabawy, prób i błędów. Musisz poświęcić trochę czasu, by zrozumieć jak Twoje zmiany wpływają na wygląd stron. Mogą pojawić się błędy, a nie wszystkie elementy będą wyglądać tak, jak w edytorze.
Wersja mobilna
Obecnie bardzo ważne jest, żeby strona była dostosowana do urządzeń mobilnych. WordPress domyślnie jest już zaprogramowany w ten sposób. Również nowoczesne szablony są tworzone tak, by na telefonach strona wyglądała dobrze.
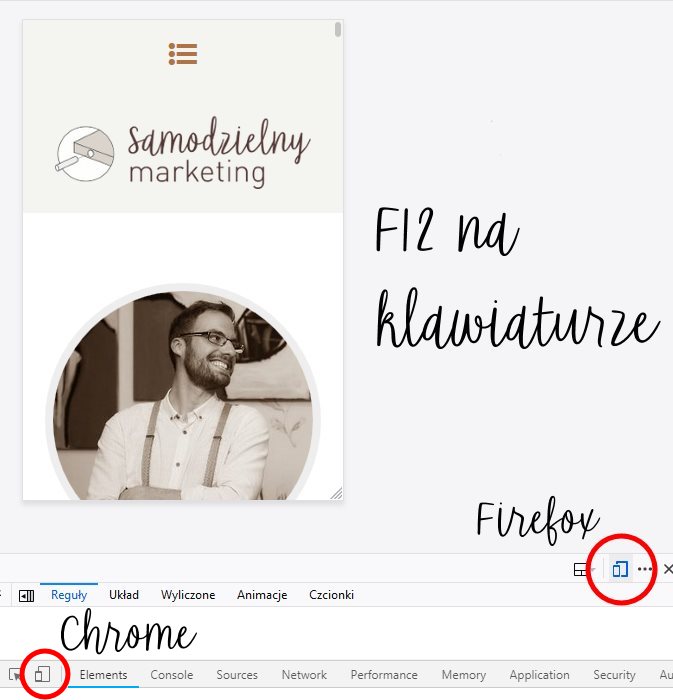
W czasie testów, sprawdzaj jak strona wygląda w mniejszej rozdzielczości ekranów. Twoja przeglądarka ma wbudowaną funkcję podglądu strony na urządzeniach mobilnych.
Wciśnij na klawiaturze F12 (Chrome/Firefox), a w wyświetlonym panelu znajdź ikonki telefonów.

Możesz nawet markować w przeglądarce konkretne modele telefonów!
Edytor tekstowy
WordPress pozwala też tworzyć treści bezpośrednio za pomocą języków HTML i CSS. To podstawowe budulce stron, które warto poznać, jeśli planujesz rozwój biznesu w internecie.
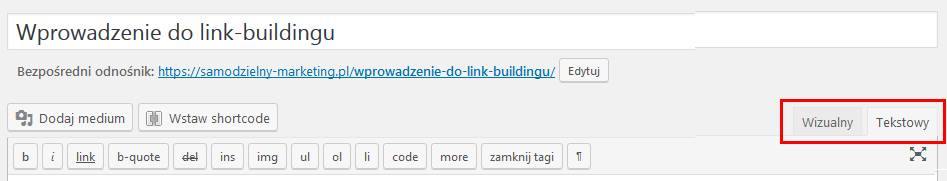
Przełącznik edytorów znajdziesz najczęściej w prawym górnym rogu pola edycji treści.

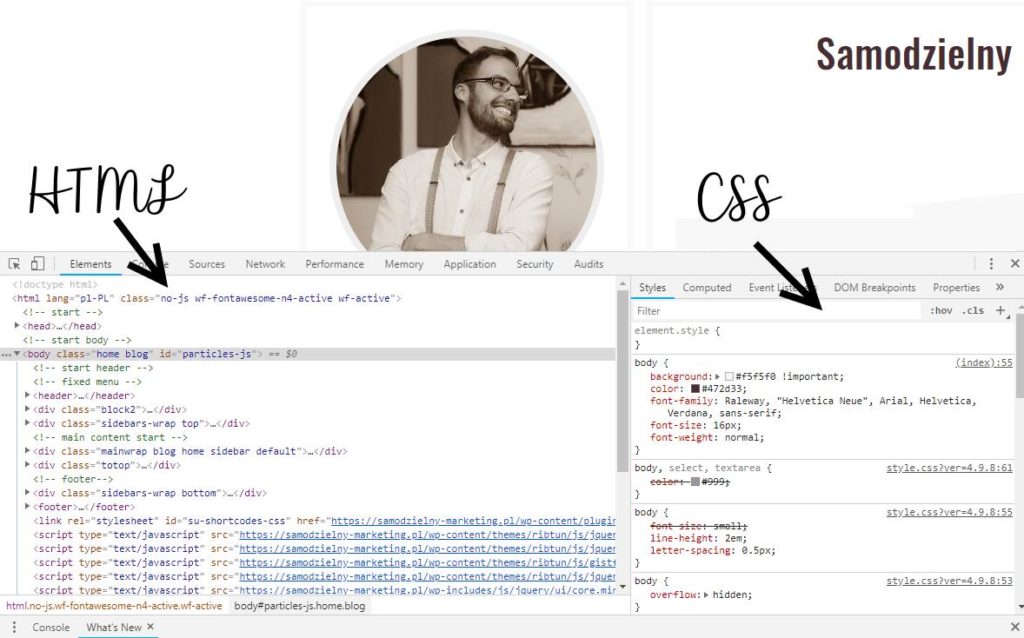
HTML i CSS
Chociaż od dawna nie buduje się stron tylko za pomocą tych dwóch języków, to stanowią one nadal pierwszą warstwę każdej witryny. HTML i CSS to kod, który widzisz w podglądzie strony – F12 na klawiaturze.

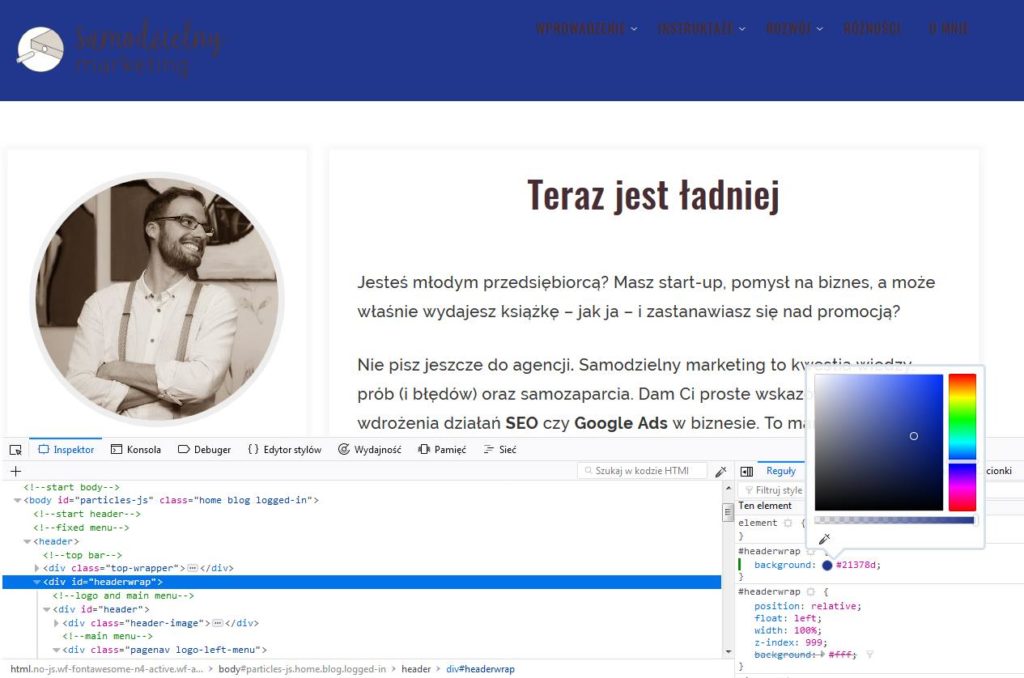
Znając podstawy HTML i CSS możesz bez pomocy autora szablonu wprowadzać proste zmiany w wyglądzie strony, na które normalnie szablon nie pozwala. Poza tym można szybko poprawiać błędy edytora wizualnego.

Bez obaw, po odświeżeniu(F5) strona wróci do normy :-)
Podgląd strony
Pamiętaj, że w każdej chwili możesz podejrzeć wygląd strony, nawet jeśli jeszcze nie jest opublikowana.

Podsumowanie
Edytor wizualny jest tak zaprogramowany, żeby osoba bez wiedzy mogła nim operować. Musisz tylko zrozumieć, jak działają różne jego elementy. Do tego potrzebujesz czasu, cierpliwości i odwagi. Miłej zabawy :-)


Zostaw komentarz