
Jeśli pierwsze trzy artykuły masz już za sobą, to prawdopodobnie patrzysz teraz na panel administracyjny WordPressa i zastanawiasz się, kiedy wreszcie zaczniemy coś zmieniać.
To będzie dziś :-)
Wcześniejsze artykuły:
Jak zrobić własną stronę internetową? Cz. I
Jak zrobić stronę internetową? Cz. II
Jak wykonać stronę internetową? Cz. III
Typy stron
Według WordPressa każda witryna internetowa ma:
- stronę główną,
- pozostałe strony, np. kontakt, oferta, o mnie,
- wpisy, czyli kolejne artykuły na blogu,
- portfolio, czyli wpisy, ale w formie galerii zdjęć,
- kategorie, które grupują wpisy,
- strony tagów, które grupują wpisy, ale po przypisanych frazach,
- i parę innych.
Zaczynając pracę nad stroną, musisz wiedzieć, jaka jest jej rola. To ma być Twój blog podróżnicy? A może wizytówka firmy? A może jesteś artystą i potrzebujesz portfolio online, albo chcesz sprzedawać na stronie swój produkt?
Zdecyduj o tym, zanim zaczniesz działania, bo od roli strony zależy, które elementy z w/w listy będą potrzebne.
Wspólne elementy każdej strony
Zależnie od zamysłu autora szablonu, WordPress może wyglądać i działać inaczej, ale istnieje kilka podstawowych elementów, które zawsze tworzy się podobnie, np. kategorie wpisów i nawigację. Skupimy się dziś na nich.
Nawigacja strony
To element wspólny wszystkich witryn, który pozwala się po nich poruszać. Żeby nawigacja mogła działać, musisz mieć, albo strony, albo wpisy, albo kategorie wpisów.
Jeśli prowadzisz bloga kulinarnego, musisz stworzyć kategorie wpisów, np. obiady, śniadania, desery, kolacje. Podział jest Twoją indywidualną sprawą, ale jakiś podział musisz mieć, by grupować swoje wpisy.
Tworzenie kategorii wpisów
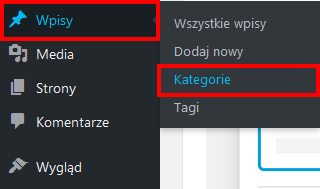
W panelu administracyjnym nawigacji znajdź Wpisy > Kategorie.


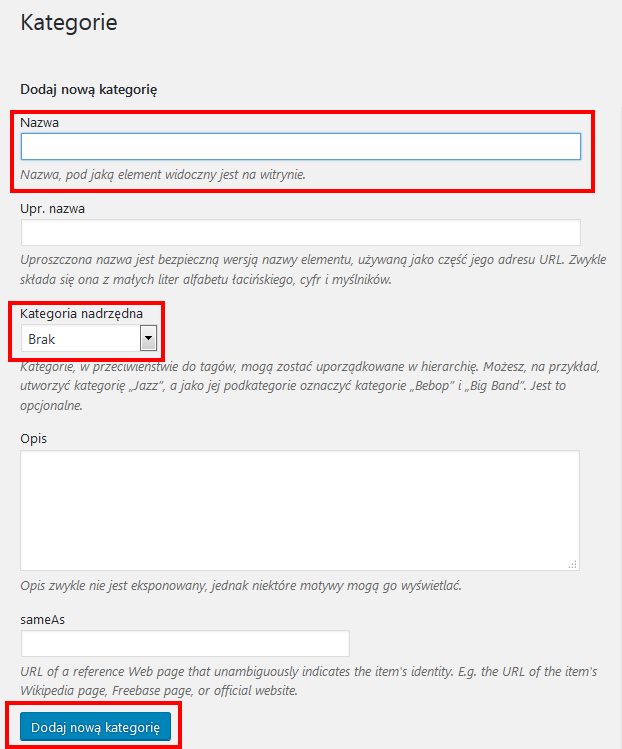
Aby stworzyć kategorię
- W polu Nazwa, wpisz nazwę. To proste :-)
- W rozwijalnym menu Kategorii nadrzędnej ustal, czy tworzona kategoria ma być podrzędna do innej. To bardzo przydatna funkcja, gdy chcesz szczegółowo rozbić nawigację, czyli np. kategorię obiady podzielić na: mięsne, bezmięsne, na ciepło, na szybko itp. Kategorie możesz wielokrotnie zakorzeniać, bo przecież potrawy na szybko można robić w kuchence, na patelni, w piekarniku. Tylko się nie pogub!
- Pola Uproszczona nazwa, Opis, SameAs możesz zostawić puste.
- Kliknij przycisk Dodaj nową kategorię.
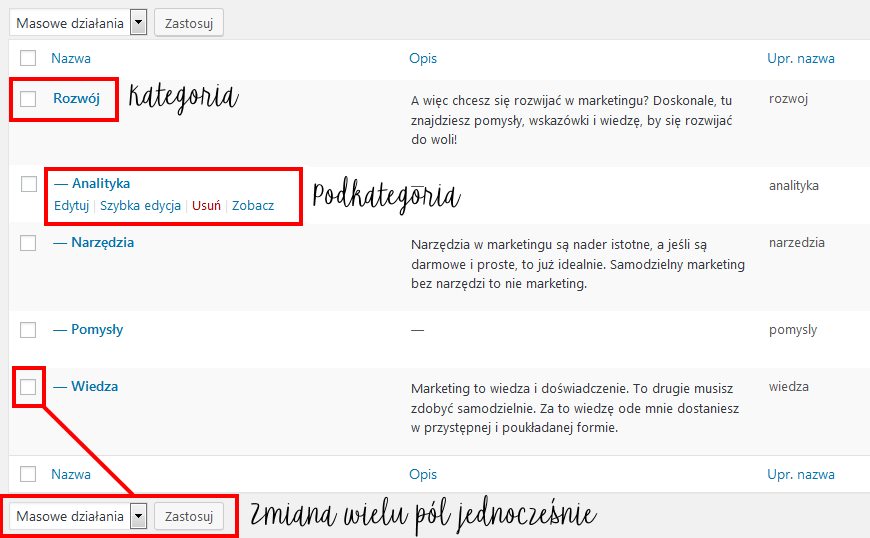
Po dodaniu kategorii, z prawej strony zobaczysz ją w drzewku kategorii, które wcięciami będzie zaznaczać poziom i przynależność podkategorii do kategorii.

Każdą kategorię możesz edytować. Wystarczy najechać kursorem na nazwę, a pokaże się opcja Edytuj i Usuń. Istnieje też możliwość masowego usuwania wielu kategorii naraz. Wystarczy zaznaczyć „ptaszkiem” pola wyboru i rozwinąć listę masowych działań.
Obsługa kategorii nie jest trudna. Większe problemy stwarza ustalenie raz a dobrze hierarchii kategorii i zostawienie ich w spokoju po starcie strony. To ważne, bo każda zmiana w drzewie kategorii już po opublikowaniu witryny będzie miała niemiłe konsekwencje.
Jeśli chcesz mieć stronę Kontakt lub O mnie, przejdź do menu Strony > Dodaj nową, wpisz tytuł strony w pierwszym polu od góry i kliknij Opublikuj po prawej stronie. O zarządzaniu stronami napiszę w oddzielnym artykule. Na teraz wystarczy, że strona jest.
Menu nawigacyjne
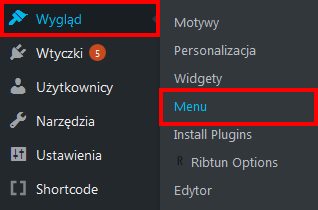
Teraz pora stworzyć nawigację. Przejdź do Wygląd > Menu.

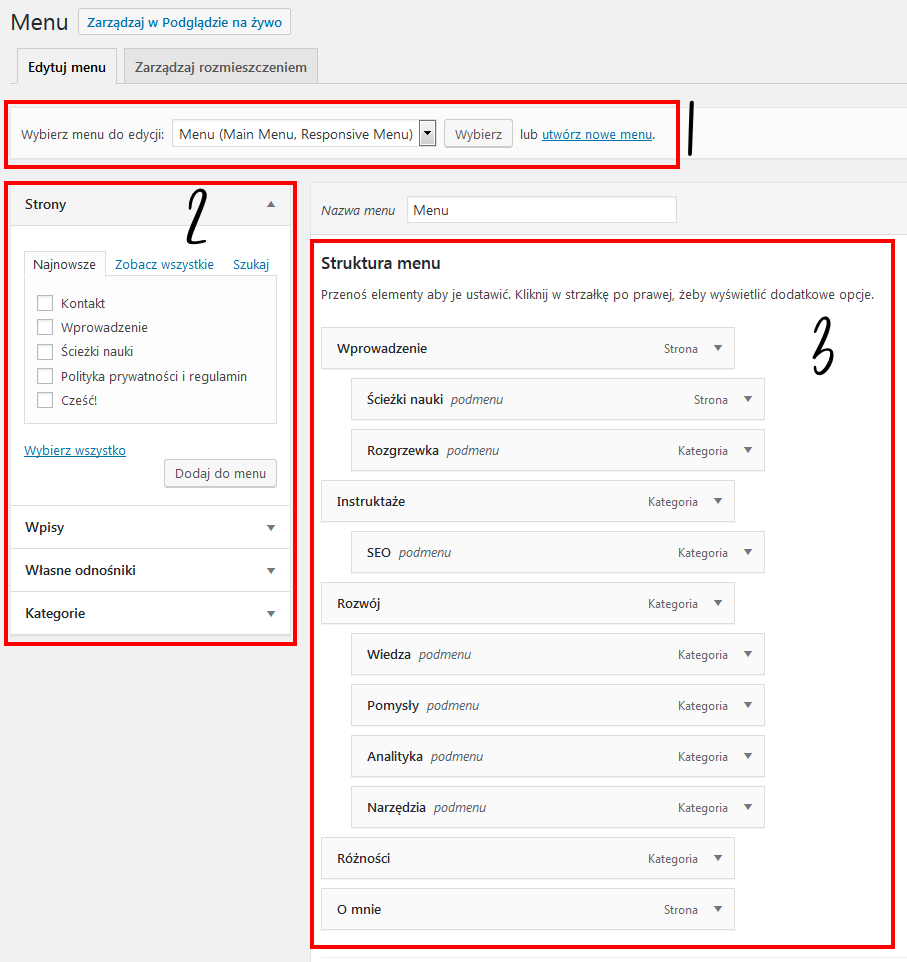
Menu utworzysz w trzech krokach
- Dodaj menu poprzez kliknięcie w utwórz nowe menu, lub wybierz istniejące już menu.
- Wybierz elementy, które w menu będą dostępne.
- Poukładaj hierarchię. Dla menu ta hierarchia może być inna niż dla kategorii.
W menu też funkcjonuje idea grupowania treści i tworzenia przynależności. Każdy element może być pod lub nad innym. Ułożenie tego jest ważne, jeśli chcesz mieć rozwijalne menu.
Tworzenie tej hierarchii jest proste. Każdy element na liście możesz chwycić (kliknąć i przytrzymać), a potem przesunąć w dowolne miejsce. Wizualny układ będzie odpowiadał zależności stron.
Do menu możesz dodać stworzone przed chwilą kategorie, strony, wpisy, a nawet dowolny adres w sieci – Własne odnośniki.
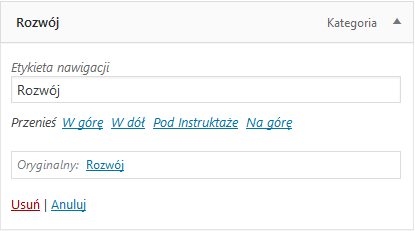
Każda pozycja w menu ma też swoje opcje. Najważniejsza to Etykieta nawigacji. To, co w niej wpiszesz, będzie się wyświetlało użytkownikowi zamiast właściwej nazwy strony, czy kategorii. Jest to przydatne, gdy masz długą nazwę strony, a w nawigacji tekst się nie mieści.

Jak widzisz, tworzenie nawigacji nie jest takie skomplikowane. Każda opcja jest opisana i dość intuicyjna. Pamiętaj tylko, że po wprowadzeniu zmian trzeba zawsze kliknąć Zapisz menu.
Dodawanie menu na stronie
Stworzyliśmy elementy do menu, a potem samo menu. Teraz wypadałoby je umieścić na stronie. Tu zaczynają się schodki, bo każdy szablon może inaczej obsługiwać menu.
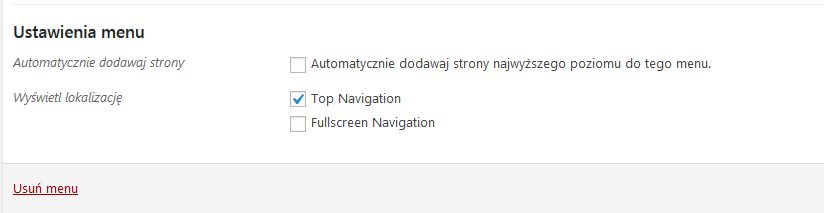
Na pewno w ustawieniach Wygląd > Menu sprawdź pole Wyświetl lokalizację. Twój szablon strony może w tym polu dodawać różne możliwości.

Menu z reguły wstawiane jest w nagłówku strony powtarzanym na każdej podstronie. Musisz zadbać, by ten nagłówek (ang. Header) był w szablonie włączony i widoczny.
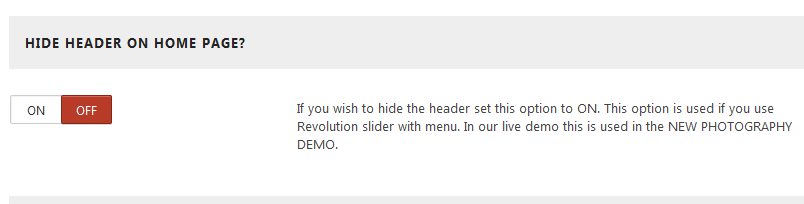
Co ciekawe, w szablonie Samodzielnego Marketingu, muszę mieć ustawienie ukrywania nagłówka jako wyłączone.

Opis (po angielsku) tłumaczy dlaczego. Jak widać, jest to pytanie o to, czy wyłączyć, a nie czy włączyć. Czasami, niestety, ustawienia szablonu powodują zawrót głowy. :-)
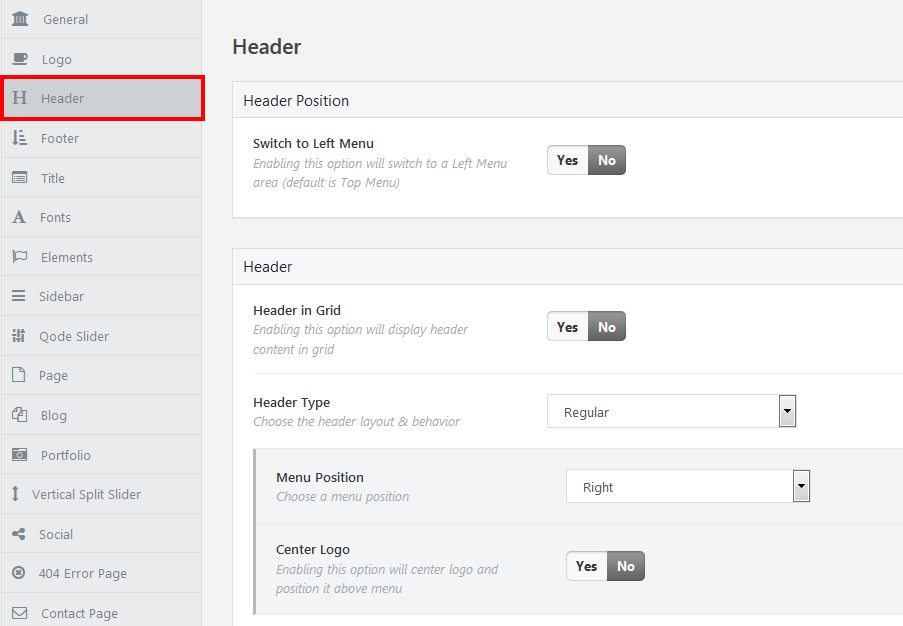
Szablony, tak jak już kiedyś wspomniany Bridge, mogą mieć całe pakiety ustawień dla menu. Musisz je znaleźć, przejrzeć i przetestować.

Zrozumieć WordPressa
Na koniec trochę teorii dla rozluźnienia. Ta wiedza będzie Ci potrzebna, żeby zrozumieć kolejne moje poradniki. Nie ignoruj jej! :-)
Strony, wpisy i portfolio
Jaka jest różnica między stroną a wpisem? Dla WordPressa strona to jednorazowa treść, np. kontakt, czy misja firmy. Wpis z kolei to artykuł blogowy, który dodajemy wielokrotnie według tego samego szablonu. Tylko wpisy można grupować w kategoriach.
Jeśli podział jest dla Ciebie niejasny, nie przejmuj się, tak naprawdę nie ma wielkiej różnicy między stroną, a wpisem. :-) Obsługuje się je jednak zupełnie inaczej!
Kategorie i strony tagów
Wszystkie wpisy i portfolio można grupować kategoriami lub tagami. Kategoria, ani tag nie mają własnej treści. One tylko wyświetlają listy przypisanych im wpisów. To takie agregatory treści, ale są super istotne na każdej stronie.
Dla przykładu, na końcu tego artykułu znajdziesz przycisk: własna strona www, to właśnie tag, który przypisuję do artykułów, by pogrupować je logicznie według wspólnego wątku. Jeśli go klikniesz, wyświetli Ci się lista wszystkich treści, które są powiązane z tym tagiem. To bardzo wygodna forma grupowania treści!
Teraz możesz już zacząć budowę swojej strony.



Zostaw komentarz